Hotkeys and Settings
Hotkeys offer users a quick and easy way to interact with their in-game overlay. While they are often used to show or hide your app, they also provide access to features without disrupting gameplay. Make sure users can easily manage hotkey settings from your app’s settings panel.
Hotkeys play an important role in your app and when configured correctly provide a good user experience. Important points to consider:
- Hotkeys enhance accessibility and ease of use in-game. They make interacting with your app faster and more intuitive. Hotkeys become even more crucial in games where users can’t access a mouse cursor, such as FPS titles or games running in exclusive full-screen mode.
- Hotkeys are only available on in-game screens and not on desktop screens. Make sure your users know that hotkeys are designed for in-game interactions and won't trigger app actions while on the desktop.
- Configure hotkeys through the app’s settings panel. Hotkeys are set inside your app’s own settings panel (typically on the desktop view), not through the Overwolf client itself.
- Remind users about active hotkeys for overlays or windows. If an overlay or secondary window doesn’t open automatically, it's helpful to notify users about the relevant hotkey through reminders or tips in your UI.
- Avoid hotkey conflicts with other apps. Notify users which hotkeys are assigned and when they are changed. When possible, check for conflicts with hotkeys from other apps to prevent unintended behavior.
All app hotkeys removed once the extension is uninstalled.
Types of hotkeys
There are four types of hotkeys used:
- Toggle—allow users to quickly open or hide your app with a single keypress, without fully closing it. This is perfect for fast, seamless access during gameplay without disrupting their experience.
- Custom—let users assign specific actions to keys—such as opening a specific window, triggering a feature, or interacting with part of the app. These hotkeys give users greater control over how they use your app, but they work only while the app is already running.
- Hold—enable actions that happen only while the user is holding down a key (and stop when they release it). This is useful for temporary overlays or quick views. Its similar to how holding Tab in some games shows a map or scoreboard.
- Global—allow users to access your app's functions across multiple games or globally outside of just one title. These are helpful for apps that work across different experiences or have background functionality users want to access anywhere.
Toggle
Add a toggle switch (hotkey) to your app to show or hide the app without closing it. It can activate/launch your app even if the app is closed. You can also use this to launch your in-game app window. You can enable the toggle in your manifest.json and its not bound to an event to make it work.
If you are using a transparent background controller (window), a toggle hotkey will not work properly. Please use a custom hotkey.
Custom hotkeys
You can customize your app's window behavior by adding a custom hotkey to trigger an action. Custom hotkeys will only function when your app is already running (unlike Toggle hotkeys). Using a custom hotkey with the app closed will do nothing. The hotkey work needs to be registered using the overwolf.settings.hotkeys.onPressed event for it to work.
If you are using a hold type hotkey, you should register to the overwolf.settings.hotkeys.onHold event, instead of the onPressed event.
If you are using a transparent background controller (window), register your app's hotkeys to the onPressed event, in that window.
Hold hotkeys
The hold hotkey functions while the configured key is pressed down and stops when released. Typically this is used in ShowOnHold mode (similar to what the tab key does in some games).
To implement a hotkey which works with ShowOnHold functionality, set it as a hold hotkey in your manifest.json file. Then, register to the overwolf.settings.hotkeys.onHold event.
For an example, see Set the hotkey in the manifest.json file. This example uses the Tab key, however you can configure this to any key.
Global Hotkeys
For apps that work in more than one game, or for global apps, set the hotkey as global hotkeys.
Using the Overwolf client settings
To enable a global hotkey for specific games:
- Open the Settings in the Overwolf client, then press Overlays & Hotkeys. You will see a list of games that were detected by the Overwolf client.
- Select the game for which you want to enable the overlay and hotkeys, then use the toggle to enable/disable the overlays and hotkeys.
- Expand the game to see the configuration options. Press on an assigned key, or Unassigned to either change or assign a new key.
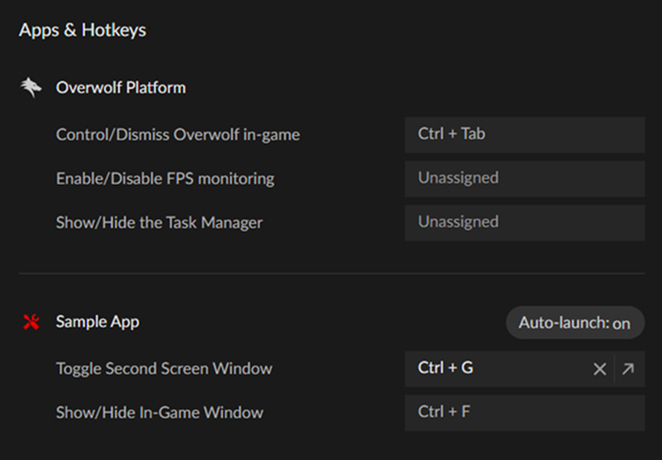
In the sample screen shot below, you can see the Sample App as a game specific app.

Hotkeys that have a conflict between apps are added as unassigned.
Using the manifest.json
You can also set the Global hotkey using the manifest.json. If the game_targeting flag is set to all, then hotkeys will be set global as default. There is no way to set a specific hotkey as global in the manifest.json other than to set game_targeting: all.
If your app was not able to set the hotkeys for all the games, then the user can assign it through the Overwolf client Settings page or, you can set it through the assign(hotkey, callback) API.
Hotkeys best practices
Other recommended best practices for hotkeys include:
- Notifying the user of a hotkey change. For implementation information, see Get notified on a Hotkey change in the Hotkeys API Reference.
- Provide a method of reassigning Hotkeys. For implementation information, see Reassigning hotkeys in the Hotkeys API Reference.
- Provide a passthrough option so that the hotkey will not interfere with other keys in the game. For implementation information, see Passthrough in the Hotkeys API Reference.