App specific experience
The Overwolf SDK enables you to create a new experience, providing the best possible user experience and therefore increasing retention.
Unlike traditional websites, apps bring content in-game, and that content can communicate with in-game events unlike anything that happens in an ordinary browser. Moreover, as a software client, you have the ability to show windows on desktop too, not just in-game.
In this article we're going to show you the places where users encounter your app as well as what they can expect in terms of experience, from the moment they see your website and all the way to using your app in-game. For reference and to demonstrate some concepts, we’ll be using LoLwiz – A League of Legends app providing in-game stats and other features.
Landing page
Whether it is a new landing page you’ve created for your app or your own website, it's important to help users instantly understand what your product does and how they benefit by using it. The landing page should also have an instant download button so that users satisfied with your introduction can jump right in.
You can read our [Marketing Communication Guidelines]/ow-native/guides/growth/marketing-communication-guidelines) for more information.
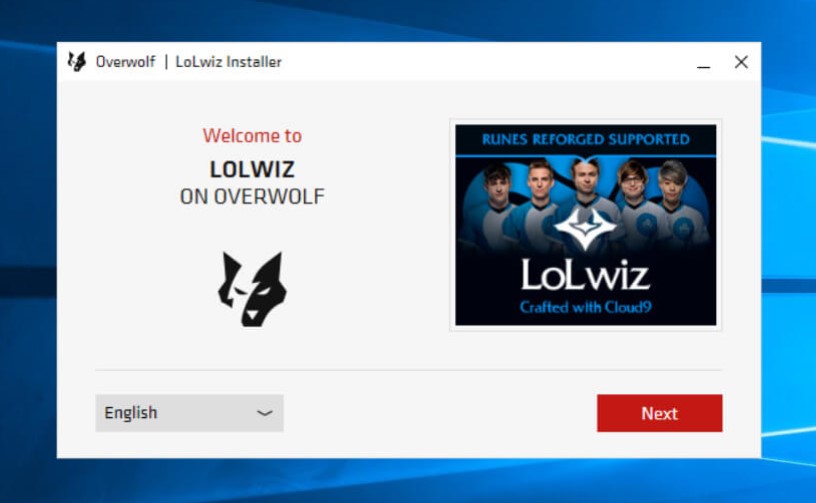
Installer Experience
Once users download your app and start the installation process, they will start an installer experience that can be customized and branded for your app. The installer is a way to make a user comfortable and informed until he can start using the app - starting by telling users the app (LoLwiz in the sample) is being installed and tracking progress. The installer experience will start both directly and when the user downloads the app from the Overwolf Appstore on the web.

Desktop icon and splash screen
After installation is complete, the user's desktop will have a new icon added for your app. When clicking it, your app will launch immediately in Desktop mode.
Read more about desktop icons.
![]()
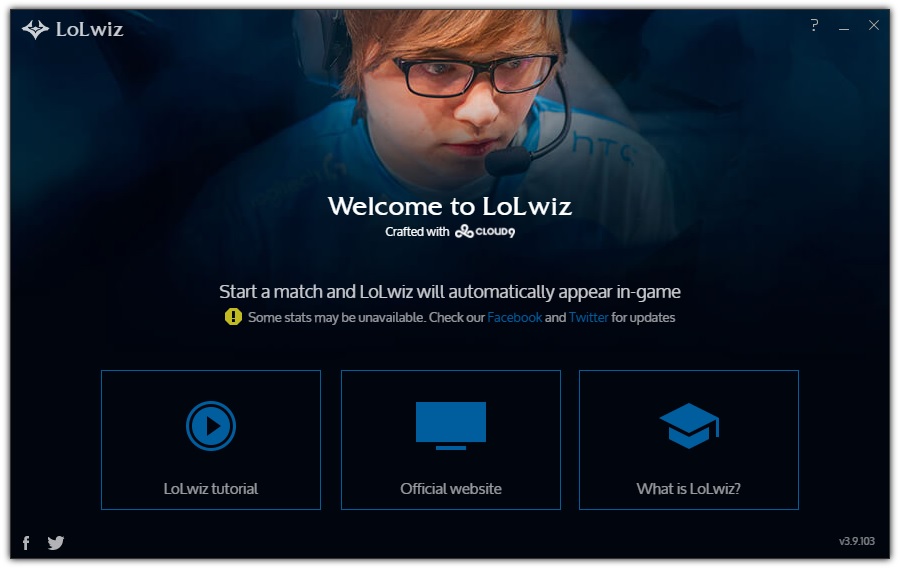
Welcome screen
It's important to create an engaging welcome screen for your app. Once users clicked on the desktop icon or the app’s icon in the Overwolf dock, the welcome screen should appear. It's the best place to start your onboarding experience and provide a clear call for action. In the case of LoLwiz, the welcome screen prompts users: "Start a match and LoLwiz will automatically appear in-game!". Setting expectations and leading them to use the app.
For further reading, we put together more insights about the importance of onboarding experiences.

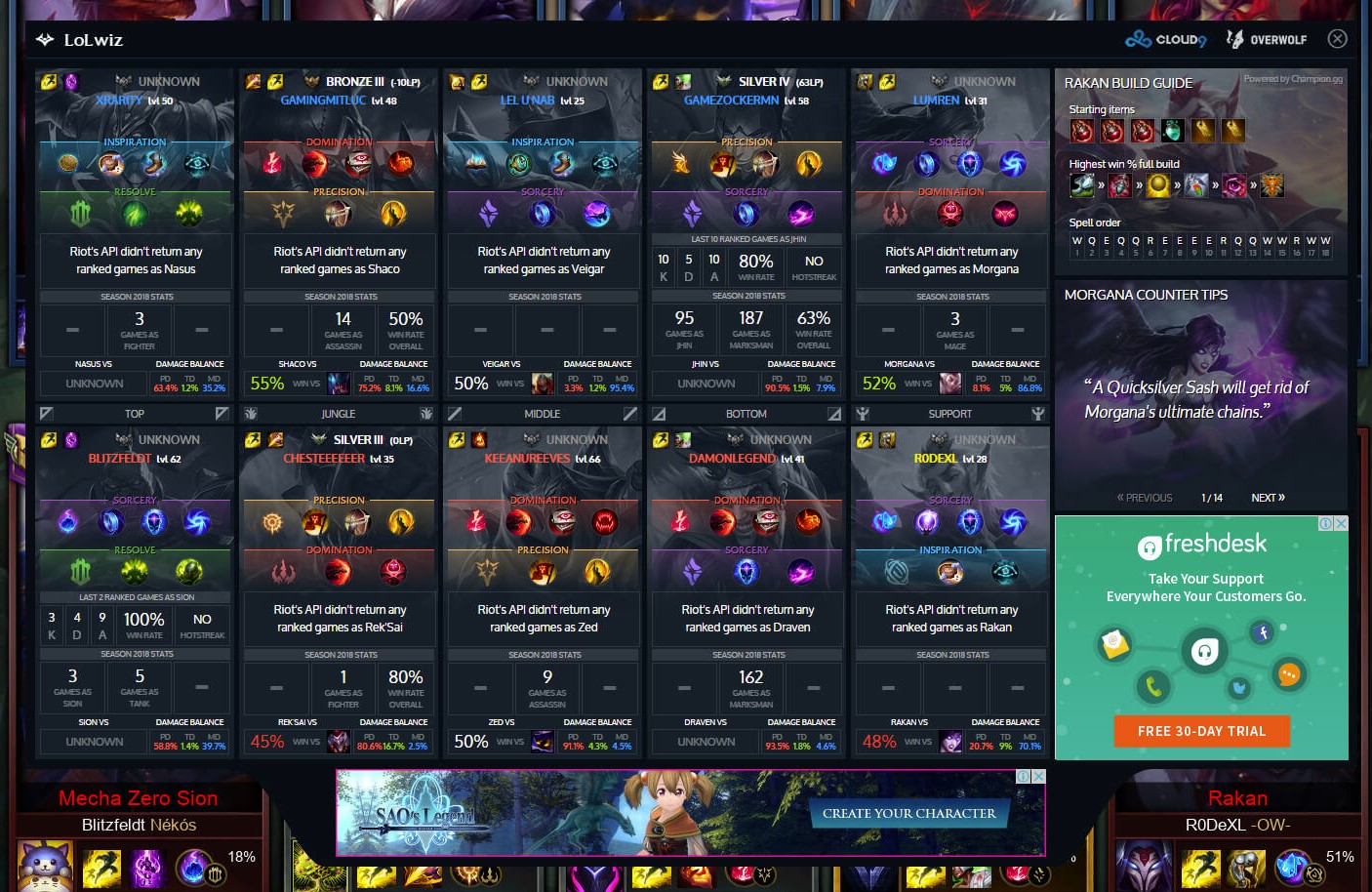
The in-game experience
Using Overwolf's real-time game events API empowers your app to interact with in-game events and connect to users on their own terms. In the following example you can see that LoLwiz chose to show a loading screen while the League of Legends match is loading. Once loading is done, the app window reminds the user about the hotkey they can use to activate the app and reach it's content, which in this case, is stats of players in the match.
Using ads you can monetize your app window with Overwolf, make sure to comply with our forgivable ads policy so user experience is never negatively impacted.

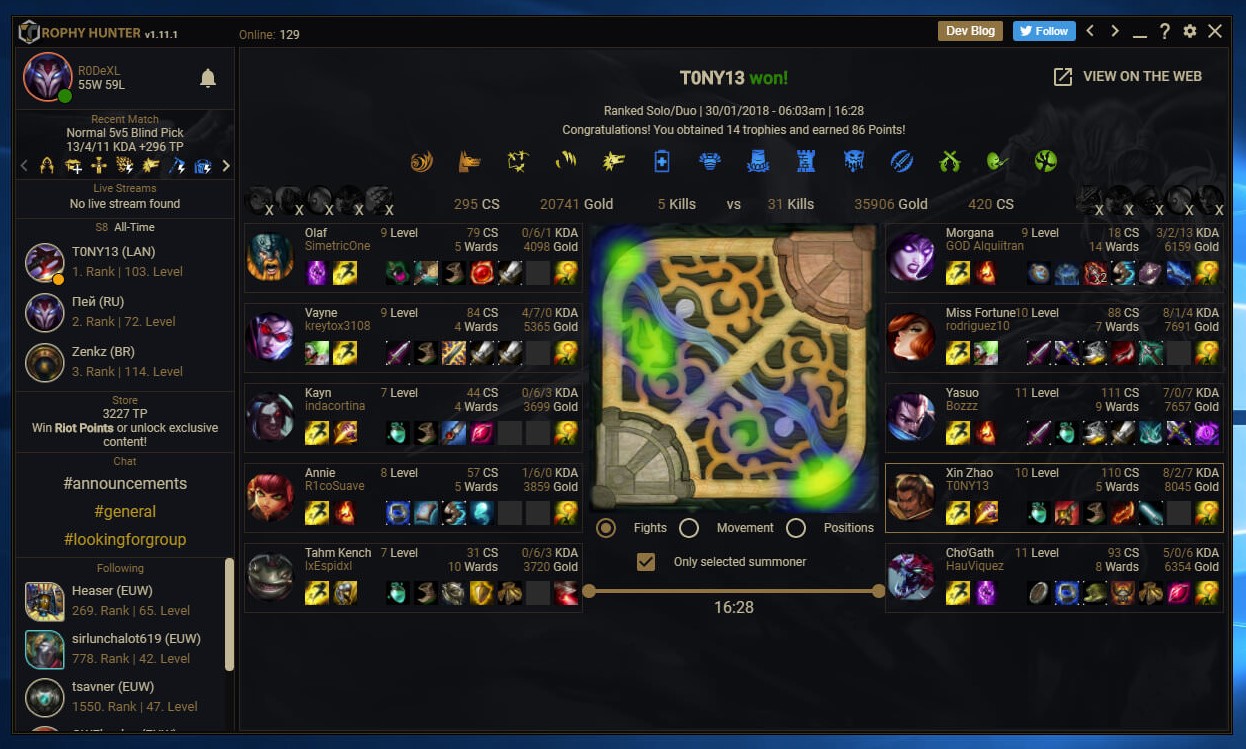
Post game
To complete the user's journey, apps like Trophy Hunter will show a summary of the match including statistics and trophies the user earned while playing League of Legends. You can also create a Game Summary tab to follow up with your users after they are done playing. Feel free to contact us at developers@overwolf.com for more information, or reach out to any of our team members on Slack.