Phase 3 - Release Your App
Ensure your app meets Overwolf’s standards and is ready for launch. This phase will guide you through testing, submission, and managing your app’s release using the Developer Console.
Self test your app
Testing your app thoroughly before submission is key to creating a high-quality user experience. Overwolf provides you with a dedicated set of testing and debugging tools that you can use to ensure that your app meets Overwolf’s app standards. Use any or all of the following tools:
- Using an enabling developer tools—this helps you diagnose your app while it is running using the CEF debugging tool.
- Validate your manifest—instructions and a tool to help you ensure that the schema in your manifest.json is correct.
- Events recorder and simulator—use this tool to record and then simulate events that your app can use.
- Game events simulator—use this tool to simulate live game events (GEP).
- OW-Logs—use this tool to help you find issues with your app. Logs provide many pieces of useful diagnostic information that can help you debug your app.
Submit your app
After you have sufficiently tested and debugged issues in your app. It's time to submit it.
Explore existing apps on the Overwolf Appstore to get design inspiration, and use this checklist to review your app before submitting.
Pre-submission Checklist
- Game compliance—make sure you have followed all of the game compliance guidelines. If you are making an app for a specific game, see the list of games with special compliance requirements.
- User experience—take a fresh look at your app from the user’s perspective to ensure everything works intuitively.
- FTUE (First Time User Experience)—ensure your app introduces itself effectively to new users, highlighting key features.
- Advertising compliance—verify all ad placements follow Overwolf’s advertising policy and size requirements.
- App name in manifest—confirm your app’s unique name in the manifest.json file for consistent tracking.
- Hotkey Reminder—ensure a hotkey reminder is accessible in the settings or game window, allowing users to open/close the app easily.
- Resolution and compatibility—test your app across various screen resolutions and sizes, confirming that elements resize correctly and do not overlap.
- Monetization—make sure you have designed your app to best utilize monetization strategies, even if at first you are not planning to monetize your app.
- Second screen support—use a second screen to display your app while the game runs on the primary screen.
OPK package overview
To submit your app you will need to build an OPK package file. OPK files are Overwolf's app installation package, which includes your app's files:
- The manifest.json file.
- Required app assets.
- Source files.
- App-specific assets.
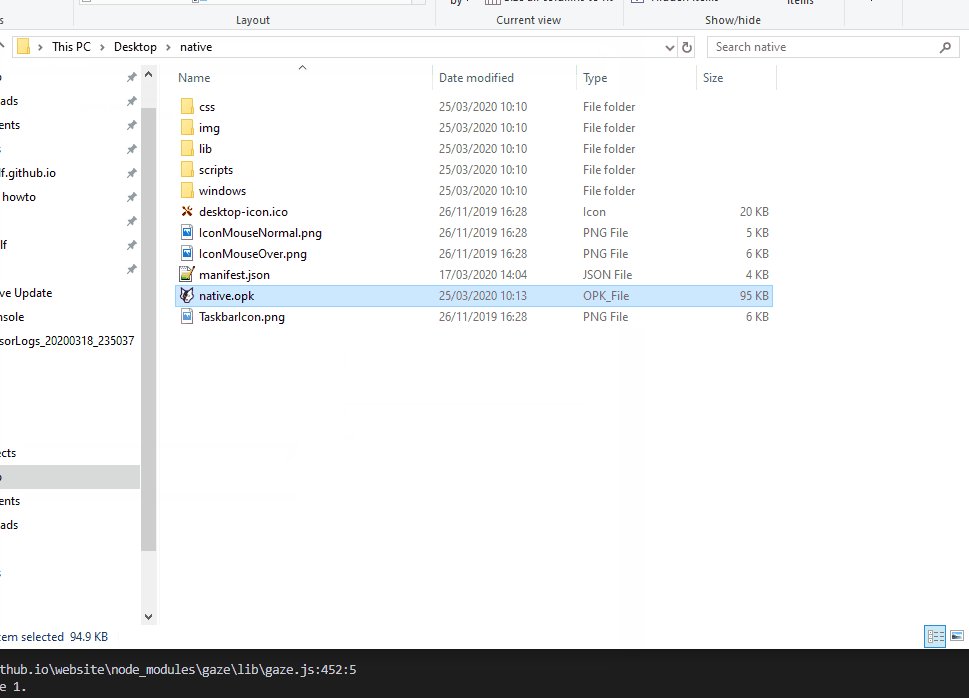
All files are packed in a package that has the .opk file extension.
Double-clicking a valid OPK will install the package.
How to create an OPK package
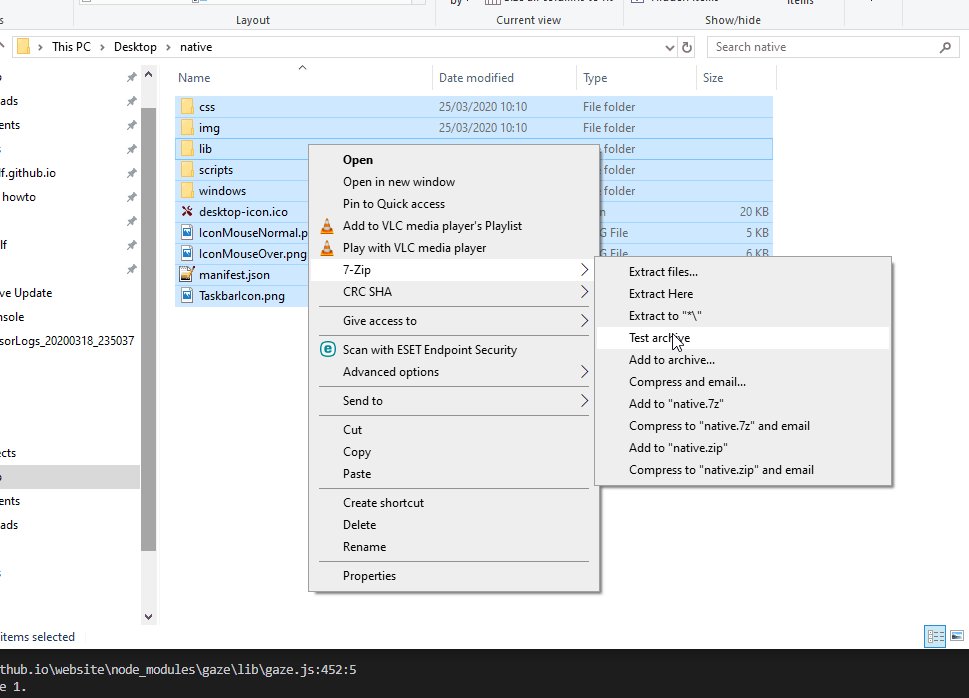
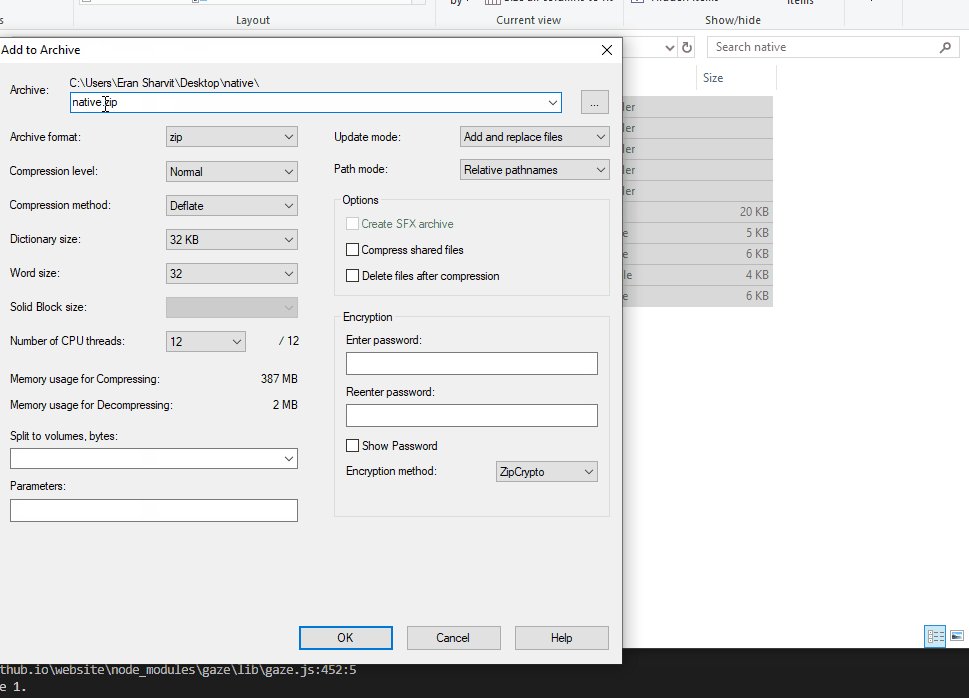
To create an OPK, ZIP all your files together (make sure to use normal compression rate and not the highest rate), and then manually change the file extension from .zip to .opk.
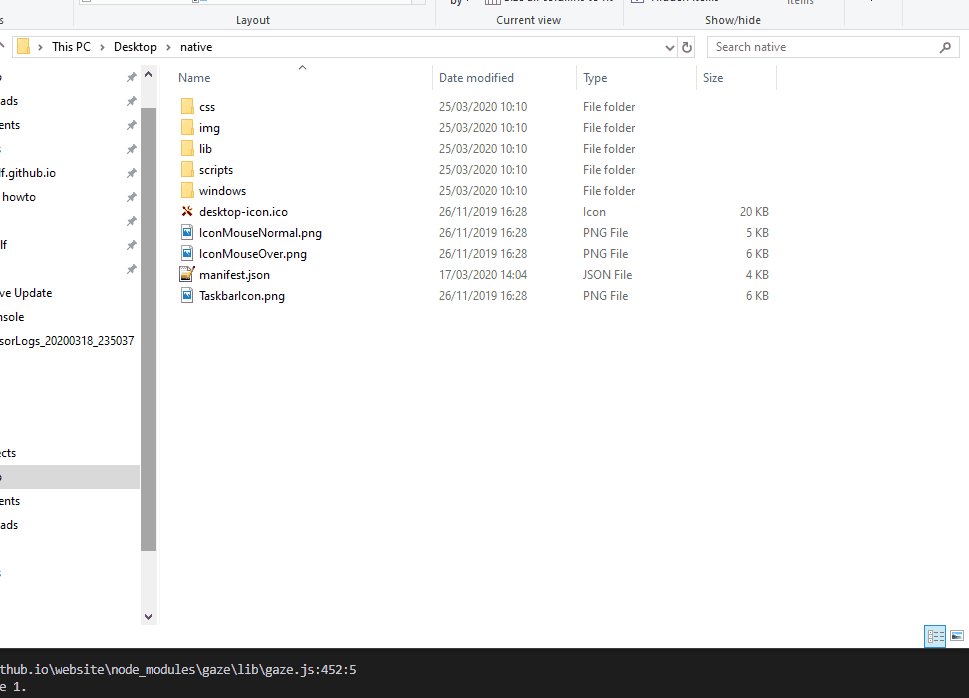
Make sure to pack the manifest and all the files and folders in the root of the package, like this:

Make sure to use "Normal" compression rate and not the highest rate.
OPK structure
The OPK package should contain all of the app's files and assets:
Other than the manifest.json file being at the root of your app, the rest of the file hierarchy is left up to you.
Just make sure it makes sense to you, and that the paths in your manifest.json file point to the right files.
-
manifest.json file
- Your app's manifest.json file.
-
App Icons
-
IconMouseNormal.png—a gray-scale icon for the default state of your app button when it is unselected. The file should be smaller than 30KB, and sized at 256X256 pixels with at least 72 PPI. -
IconMouseOver.png—a colored version of IconMouseNormal.png, for when the app button is selected or mouse-overed. Similarly, file should be smaller than 30KB and sized at 256X256 pixels with at least 72 PPI. -
launcher_icon.ico(Required for store release*):- * While not strictly required for the app to load, an app MUST have an icon to be published to the store!
- A custom icon for your app's desktop shortcut.
- Requires the
launcher_iconproperty in your app's manifest.json file. - Requires an app icon asset in your app’s folder.
- The launcher icon should look like the app's dock icon to prevent confusion.
- The launcher icon is a 256×256 transparent .png converted into an .ico file in the following resolutions: 16×16, 32×32, 48×48, 256×256.
- In order to create a multi-layer .ico file, you can use a third-party service. Use a tool like convertico.
- Make sure that your icon's layer sizes include all of (and only) the above sizes (16×16, 32×32, 48×48, 256×256).
- The launcher icon should weigh less than 150Kb.
- Contact us if you want to update your installer icon with the ICO file (the installer is the .EXE bundle icon that the users downloads from the OW app store).
-
WindowIcon.png(OPTIONAL):- A colored icon for the window task bar icon \ window header. If not defined, IconMouseOver.png will be taken.
- Requires the
window_iconproperty in your app's manifest.json file.- The difference between the two icons, is that this taskbar icon should be squared, while the other icons are rounded, to fit the OW deck.
- Similarly, file should be smaller than 30KB and sized 256X256 pixels with at least 72 PPI.
-
tray_icon.ico(OPTIONAL):- A dedicated tray icon for your app.
- Requires the
tray_iconproperty in your app's manifest.json file. - The tray icon should look similar to the app's dock icon, to prevent confusion.
- The tray icon is a 32x32 transparent .png converted into an .ico file in the following resolutions: 16x16, 32x32.
- If not defined, this icon will default to the
launcher_icon.icoimage.
-
-
All of your code and asset files. A hierarchy containing your code and assets. Make sure the paths in your manifest linking to these are correct.
Submit Your App for Review
Submit your app to the DevRel QA team for review by uploading your latest build and filling out the necessary details in the Developer Console. The QA team will review your app and provide you with feedback and any additional requirements.
Typically the QA team will try to finish as quickly as possible, but be patient as they are quite thorough with their testing. The QA team will provide you with feedback as well as a review of the app itself.
QA Review Process
After submitting, your app will go through an initial QA cycle. Expect feedback on necessary adjustments, covering aspects like functionality, design, and compliance.
- Review Duration—the QA cycle includes initial testing, feedback, and retesting as needed to meet MVP standards.
- Checklist and Notes—reference the QA checklist to address any identified issues.
Developer's Console
After the initial submission passes the QA team, Overwolf will grant you access to the developer console.
The Overwolf Developer Console is your primary tool for managing app releases, tracking performance, and monitoring revenue. It provides a centralized interface to oversee all aspects of your app.
-
Access and Permissions—after submission, you’ll gain access to the Developer Console. Manage permissions for team members to ensure each person has the appropriate access based on their role. For more information, see Access and Permissions.
-
Release Management—Production vs. Testing Channels: Upload builds to either the Production channel for release software, or to the testing channel so that you can test your app in the real world.
-
Console Tabs
- Store Listing—customize your store page with descriptions and visual assets for users on the Overwolf App Store.
- Game Stats—track analytics on game performance and user engagement.
- Performance Stats—view metrics like DAU, installs, and retention rates (available post-launch).
- Revenue Stats—monitor ad performance, including daily/monthly revenue, fill rates, and geographic breakdowns (available once ads are live).
For more information, see the Developer's Console.