Windows types
Window behavior is dependent on the type of window. There are two main types of windows that Overwolf apps use: non-transparent and transparent.
Non-transparent windows
Non-Transparent windows are standard Overwolf windows with borders, control buttons and an opacity slider. Any part of your window that has a transparent background (background: transparent) will become white.
In your manifest.json set:
transparenttofalseto create a non-transparent window.maximize/minimizetotrueto display the maximize and minimize buttons.
For example:
"windows": {
"windowName": {
"file": "name.html",
"transparent": false,
"show_maximize": true, //only relevant for non-transparent windows
"show_minimize": true //only relevant for non-transparent windows
}
}
An example of a standard non-transparent window:

Transparent windows
Transparent windows don't have borders, window control buttons, opacity slider, or default backgrounds. You need to create window elements using a css.
For transparent windows it is recommended that:
- Any part of your window that has a transparent background (
background: transparent) will become a see-through area that blends with the game or desktop behind it. - You implement the window header with control elements (e.g. maximize, minimize) independently in the HTML/CSS.
- You implement dragging behavior independently, by yourself.
- You avoid full-screen transparent windows. For more information, see Avoiding full screen transparent windows.
In your manifest.json set:
transparentto 'true'.
For example:
"windows": {
"windowName": {
"file": "name.html",
"transparent": true
}
}
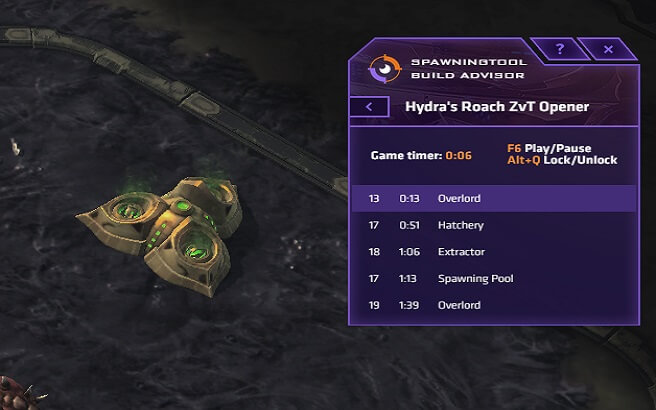
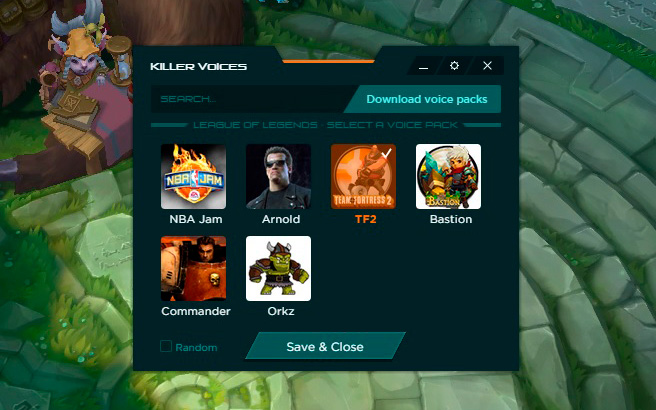
Examples of transparent windows:
Native windows
A native window includes a window that will only be visible on the desktop before, after, or on a 2nd screen in-game (desktop_only:true). In your manifest.json set "native](/ow-native/reference/manifest/manifest-json#native_window) to true. This improves your app performance and makes your app more efficient.
Native windows:
- Are always a non-transparent window.
- Any part of your window that has a transparent background (
background: transparent) will become black. - Its recommended to implement the window header with control elements (e.g maximize, minimize) independently in the HTML/CSS.
- Change their size according to the user's DPI automatically. To disable this feature, use the
isable_auto_dpi_sizingflag) - The
window.screenmethod returns the dimensions of the desktop with calculating DPI. (on non-native windows, it returns without calculating DPI)
In your manifest.json set:
"desktop_only": true,
"native_window":true,
Comparison table
These are the main differences between non-transparent, transparent, and native windows:
| Feature | transparent | non-transparent | native |
|---|---|---|---|
| desktop_only support | + | + | + |
| in_game_only support | + | + | - |
| built-in controls (maximize,minimize) | - | + | - |
| built-in dragging | - | + | - |
| built-in resizing | + | + | + |
| See-through background | + | - (white bg) | - (black bg) |
| DPI-Aware mechanic | - | - | + |
Sample app
Download the sample app for examples of non-transparent, transparent, and native windows.