Windows resolution size and position
Window resolution
In order to set the correct window resolution and position for your app (in-game or desktop), you need to retrieve the user's current screen resolution.
Detecting screen resolution
You will need to take into consideration both screen resolution (desktop) and game resolution when creating your app. Screen resolution is the operating system's default desktop resolution. Game resolution is the resolution in which the user plays their game and can be different from the screen resolution.
- Screen (desktop) resolution is returned by using overwolf.utils.getMonitorsList().
- Game resolution is returned by using overwolf.games.getRunningGameInfo(). It also returns
monitorHandle, which is used to get the monitor the game runs in.
Logical resolution
The GameInfo object sent by the getRunningGameInfo() function uses width and height fields, along with logicalWidth and logicalHeight. These fields return the game's reported logical pixel dimensions. Work with logical sizes if your screen is scaled by a DPI factor. Standard width and height fields will end up being scaled.
Detecting resolution changes
In order to detect if a user has changed their resolution:
- In-game resolution change—register to the
overwolf.games.onGameInfoUpdated()event to get updated in-game resolution. - Desktop /out-of-game resolution change—there's no way to detect a change in desktop resolution. You need to check this each time your app launches by using
getMonitorsList().
Window sizes
Correct planning is critical for your app's development process. While Overwolf handles the huge variety of user specs and screen resolutions, it's still important to pick the optimal size for your app’s windows. The most common window used size is 1366×768, however, the recommended size is 1200×700. This supports a wider variety of resolutions.
Set default window size
The size flag only applies during the first time you open the window. However, you can force the creation of a new window using the default size/position. To do this, set min_size and max_size to the same values. This forces your app window to always load with identical dimensions. Another option is to set the useDefaultSizeAndLocation to true, when calling the obtainDeclaredWindow() function.
If you want to dynamically set your window size according to the user's desktop resolution and DPI, you can use setMinSize().
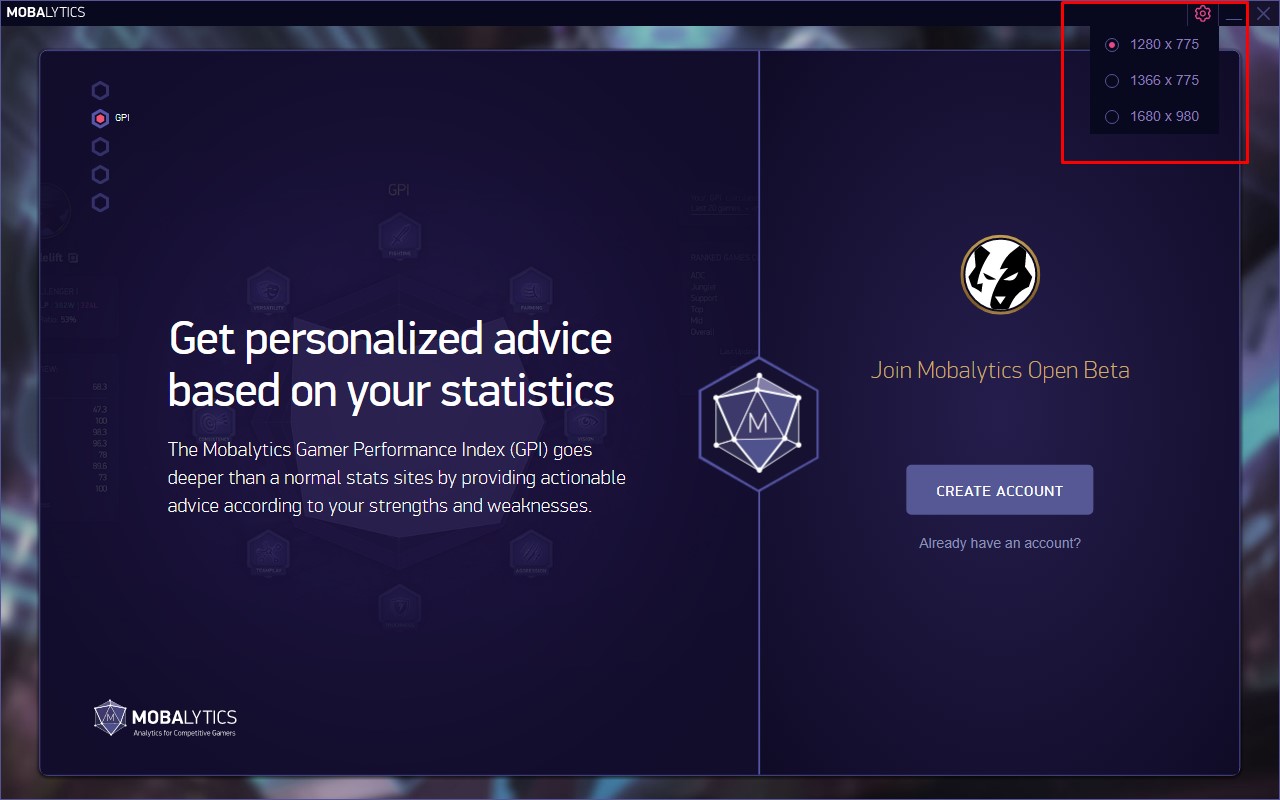
Enable user resolution choices
You can allow users to choose their preferred window size in the app's settings. These are some Examples for common and optimal window sizes, as well as apps that let the user choose their preferred app window size.
DPI scaling with Overwolf windows
This section explains the DPI-related behavior of each of the relevant overwolf.windows API methods.
The main differences between native and non-native windows include:
- The
+means DPI-aware: "width" / "height" returned in the function's callback without DPI scaling. - The
-means not-DPI-aware: "width" / "height" returned in the function's callback already WITH DPI scaling.
| Function | Native window | Non-native window | Notes |
|---|---|---|---|
overwolf.windows.getCurrentWindow() | + | + | |
overwolf.windows.obtainDeclaredWindow() | - | - | From 0.170 this function will be DPI-aware |
overwolf.windows.changePosition() | + | + | Gets the "left"/"top" values and calculates the new required window position based on the screen's DPI. (accepts values as they are returned from getCurrentWindow - without DPI scaling) |
overwolf.windows.changeSize() | + | + | gets the "width"/"height" values (via the "ChangeWindowSizeParams" object) and calculates the new required window size based on the screen’s DPI. (accepts values as they are returned from getCurrentWindow - without DPI scaling) Known issue - For non-native windows the DPI calculations are affected only by the DPI of the primary window, regardless of which monitor you opened the window on. i.e., if the window is on a 100% DPI monitor but the main monitor is 125% - it will resize based on 125%. |
window.screen | - | + | |
| HTML element size | + | + |
Window position
This section discusses window position of your app.
Window coordinates overview
The windows API uses X and Y coordinates to define the position of a window.
- X—returns the pixel distance of your currently active monitor from your primary monitor. For example, if your primary monitor is 1920px wide, and the currently active window is on another monitor located to the left of your primary, X will return 1920 or -1920 based on their relative positions.
- Y—returns the pixel distance of your currently active monitor from your primary monitor. For Example, if your primary monitor and secondary monitor are side by side, Y will return 0. If your displays are one on top of the other, and the primary monitor is 1200px tall, Y will return 1200 or -1200 based on their relative positions.
Set a default position
The start_position flag only applies the first time you open a window. You can use changePosition() if you want to change the position of the window dynamically. For example, if you want to place the window in the middle of the screen after you calculate the user's resolution.
Change window position
In order to position your window in a specific location, you need to get the current user's screen resolution.
To reposition a desktop window of your app, get the user desktop resolution by using getMonitorsList() and calculate the required location in pixels.
To reposition an in-game window of your app, get the in-game resolution by using getRunningGameInfo() and calculate the required location in pixels.
For non-native windows the DPI calculations are affected only by the DPI of the primary window, regardless of which monitor you opened the window on. So if the window is on a 100% DPI monitor but the main monitor is 125%, it will resize based on 125%.
Identify when the window is dragged between monitors
To identify if your app window was dragged from one monitor to another:
- Identify when the drag is completed using the
dragMove()function. - Get the position of the window (window.screenX, window.screenY).
- When you move a native window between monitors with different DPIs, the window will automatically resize according to the new DPI. Use
disable_auto_dpi_sizingin yourmanifest.jsonto disable. - Hybrid/non-native windows are not "DPI aware" and will not auto-resize when moved between monitors with different DPIs.
Determine on which monitor the window is displayed
Once you get the X and Y coordinates of a window (using dragMove() and getCurrentWindow()), you can determine on which monitor the window is displayed. For example, if you know that the 1st monitor has 1080px width, and the current window position starts beyond that, it means that the window is displayed on the second monitor. You can get the monitor id of the current window using overwolf.windows.getCurrentWindow().