Hotkeys best practices
Using Hotkeys
Hotkeys are set in the manifest file, under the hotKeys section.
Hotkeys will only work in-game, not on desktop.
An example of a hotkeys section from the manifest:
"hotkeys": {
"show_YourAppName": { //hotkey #1 name identifier
"title": "Show Player", //hotkey title
"action-type": "custom",//toggle or custom
"default": "Shift+F9", //key combination
"passthrough": true, //pass the keys to the game or not
"hold": true //invoke the action only while it's being held
},
"save_YourAppName": { //hotkey #2 name identifier
"title": "Save Replay for later",
"action-type": "custom",
"default": "Ctrl+Shift+F9"
}
}
Types of hotkeys
There are two types of Hotkeys we use:
Toggle
A special hotkey that toggles the application visibility by showing or hiding it.
Few apps are using it, as it's the only action that it can do.
- The advantage is that a toggle hotkey can activate/launch your app even if it's closed and launches your in-game app window.
- After the app is running, toggle it again with the hotkey will hide the window without closing it or the app.
- Another advantage is that you don't have to register for any event. Just define the hotkey as "toggle" in the manifest.
If you are using a transparent background controller (window), a toggle hotkey will not work properly. Please use a custom hotkey.
Custom Hotkeys
Defines a custom hotkey to be used by the app.
Most apps are using this kind of hotkey, as it can activate any action and you can customize your app's window behavior.
- Custom hotkeys will only function when your app is already running (Unlike Toggle hotkeys, using a custom hotkey with the app closed will do nothing).
- Custom hotkeys will only function and get a response from your app after registering the hotkey using the overwolf.settings.hotkeys.onPressed event.
- If you are using a hold type hotkey, you should register to the overwolf.settings.hotkeys.onHold event, instead of the onPressed event.
If you are using a transparent background controller (window), register your app's hotkeys to the onPressed event, in that window.
"Hold" hotkeys
You can set a hotkey as a "hold" hotkey: a hotkey that functions while pressed down and stops when released, usually used for "ShowOnHold" mode (like the tab key does in some games).
To implement a hotkey which works with a "ShowOnHold" functionality, you should set it as a "hold" hotkey in the manifest, and register to the overwolf.settings.hotkeys.onHold event.
You can read a detailed example on how to do that here.
This example demonstrates how to set the Tab key as a "hold" hotkey, but of course, you can set any other key as a "hold" hotkey in the same way.
Global Hotkeys
For apps that work in more than one game or global apps there is an option to set hotkeys as global hotkeys.
This option is available from the OW client UI or using the API.
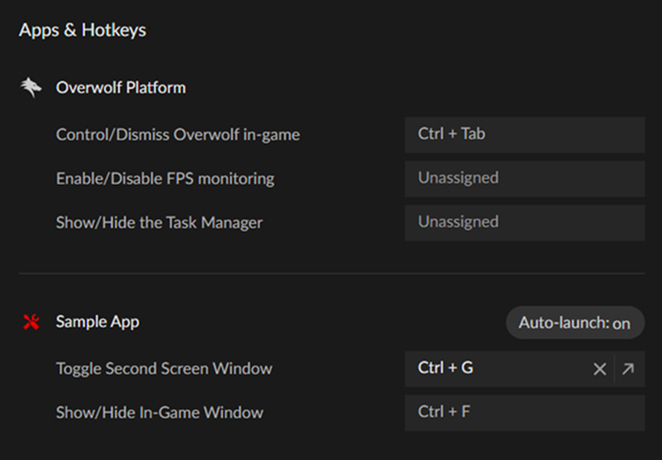
A screenshot from the OW client UI:

If you "upgrade" your hotkey to a global hotkey through the OW client "settings" page, the client will try to set this hotkey for all installed games on your machine.
Whenever hotkeys are added this way but a conflict exists, the hotkey is added as unassigned.
You can get the list of all your app's assigned hotkeys using the overwolf.settings.hotkeys.get().
Set through the manifest
If game_targeting flag is set to "all", then hotkeys will be set global as default.
Whenever hotkeys are added, but a conflict exists, the hotkey is added as unassigned.
To make it more transparent - there is no way to set a specific hotkey as "global" in the manifest other than set "game_targeting: "all".
If your app was not able to set the hotkeys for all the games, then the user can assign it through the OW client "settings" page or, the dev can set it global through the API.
Get notified on a Hotkey change
Listen to the overwolf.settings.hotkeys.onChanged event if you want to get notified when users change your app's hotkeys from the OW client settings page.
Reassign Hotkeys
We recommend providing users a method to edit their Hotkeys, directly from within the App.
For that end, you can utilize the following APIs:
overwolf.settings.hotkeys.get()- Get the current values of your App's Hotkeys.overwolf.settings.hotkeys.assign()- Assign a new value for an App Hotkey.overwolf.settings.hotkeys.onChanged- Fires when an App Hotkey's value changes.overwolf.settings.hotkeys.unassign()- Unassigns the specified App Hotkey.
When wired together correctly, it is possible to create a complete Hotkeys editor within your App's settings screen, allowing your users to easily customize your App.
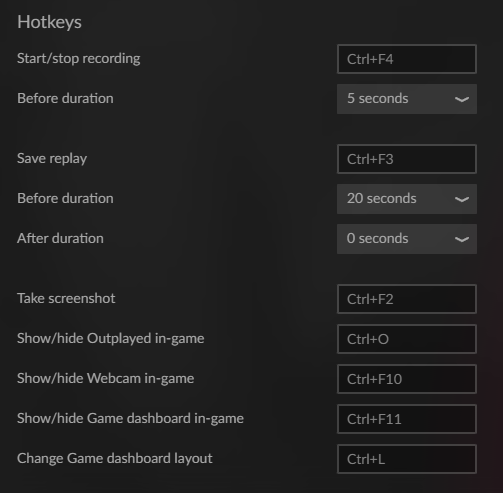
 Example App Hotkeys editor example from the Outplayed settings screen.
Example App Hotkeys editor example from the Outplayed settings screen.
Pass through
You can set a hotkey as "passthrough," which means that the hotkey will not interfere with keys from the game.
The key combination will trigger your app hotkey and then will "passthrough" the game.
Example code from the manifest, for a hotkey that set to pass through:
"hotkeys": {
"show_YourAppName": {
"title": "Show Player",
"action-type": "custom",
"default": "Shift+F9",
"passthrough": true,
},
}
Uninstall
All app hotkeys removed once the extension is uninstalled.