Custom installer
Customizing Your App Installer
Overwolf supports per-app custom installer pages. To use this feature, third party developers need to create HTML pages to be displayed during the installation process. This document will specify the steps needed to create a custom installation experience.
1. Create HTML file
- Create the HTML page you wish to display during the installation and name it "index.html".
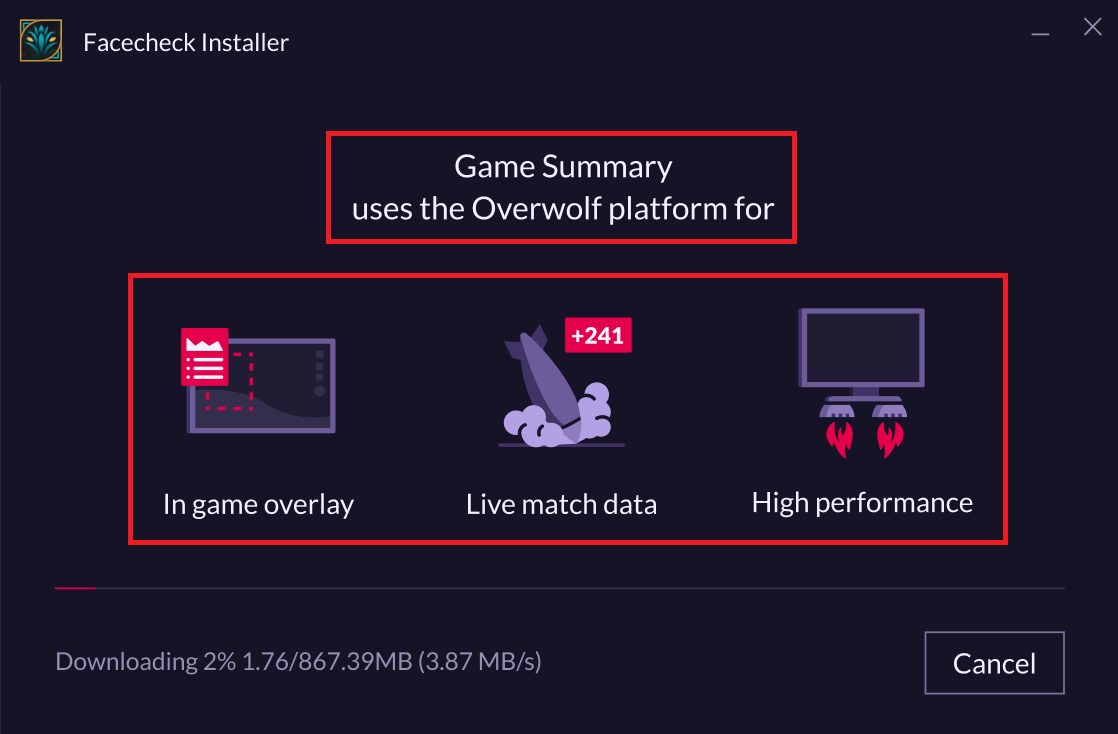
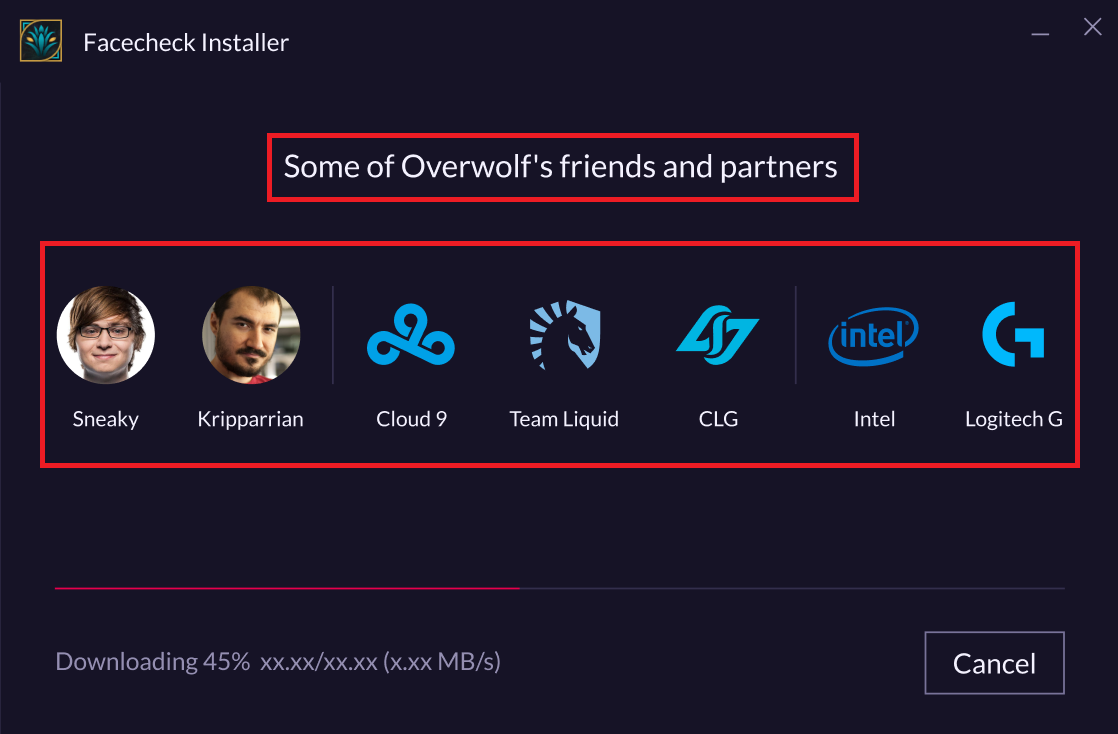
- There are 2 distinct phases to the installation process: downloading and installing.
- The maximum element size is 640px x 288px.
- For each phase, different content can be displayed.
The following can be used as a template:
index.html
<!DOCTYPE html>
<html>
<head>
<script src="script.js"></script>
</head>
<body>
<div id="down" style="background-color: red; width:640px; height: 288px; display: none;">
</div>
<div id="stall" style="background-color: green; width:640px; height: 288px; display: none;">
</div>
<script>
let language = CustomInstallerUtils.getLanguage();
let installerState = CustomInstallerUtils.getInstallerState();
switch (installerState) {
case 'downloading':
let downElement = document.getElementById('down');
downElement.innerHTML = 'downloading, language is ' + language;
downElement.style.display = 'block';
break;
case 'installing':
let stallElement = document.getElementById('stall');
stallElement.innerHTML = ‘Installing, language is ' + language;
stallElement.style.display = 'block';
break;
}
CustomInstallerUtils.notifyReady();
</script>
</body>
</html>
script.js
function getUrlParameterByName(name) {
var regex, results;
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
regex = new RegExp("[\\?&]" + name + "=([^&#]*)");
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
window.CustomInstallerUtils = {
/**
* This function will notify the installer that the page is ready
*/
notifyReady: function() {
parent.postMessage({
isLoaded: true
}, "*");
},
/**
* Returns the state/phase of the installer
* Possible values:
* 'downloading'
* 'installing'
*/
getInstallerState: function() {
return getUrlParameterByName('state');
},
/**
* Will get the selected language
* Possible values:
* en - English
* pt - Portuguese
* de - Deutsch
* ko - Korean
*/
getLanguage: function() {
return getUrlParameterByName('lang')
}
}
2. Upload files to Overwolf
Overwolf does the next steps: Please send the files to your dev rel manager or developers@overwolf.com, and we will build your custom installer and update you when it's ready.
3. Download and install
Download your app from the Overwolf Store. The installer should display the custom content.