Overwolf Type Definition File
The overwolf.d.ts file is the type declaration files that describe the available Overwolf modules and is used for type checking when developing your app.
Installing the overwolf.d.ts file
If you are not using TypeScript for your app, you won't get the benefit of type checking. However, the provided information can be very helpful when working with JavaScript.
Use the following command to install the Overwolf API TypeScript NPM package:
npm i @overwolf/types
For more information on the definition file, see overwolf.d.ts.
Using the overwolf.d.ts file
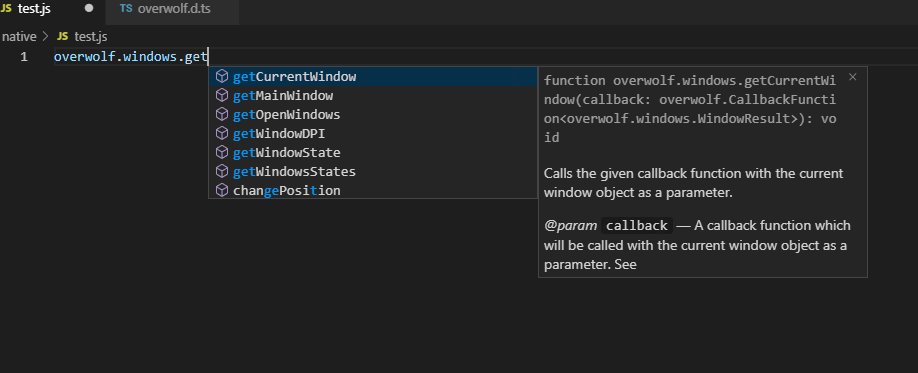
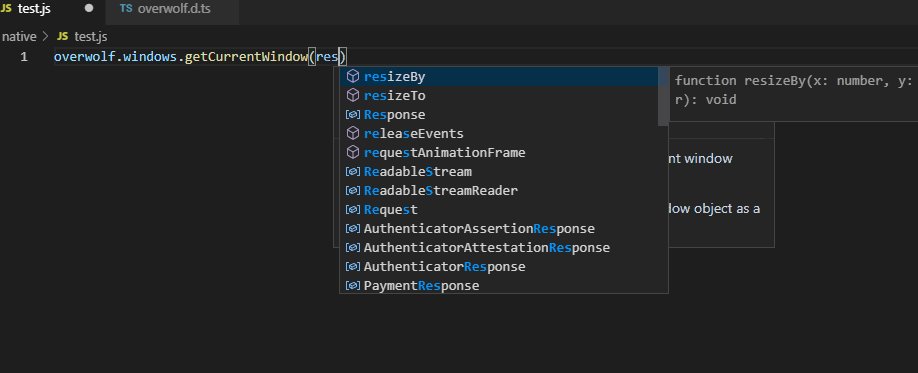
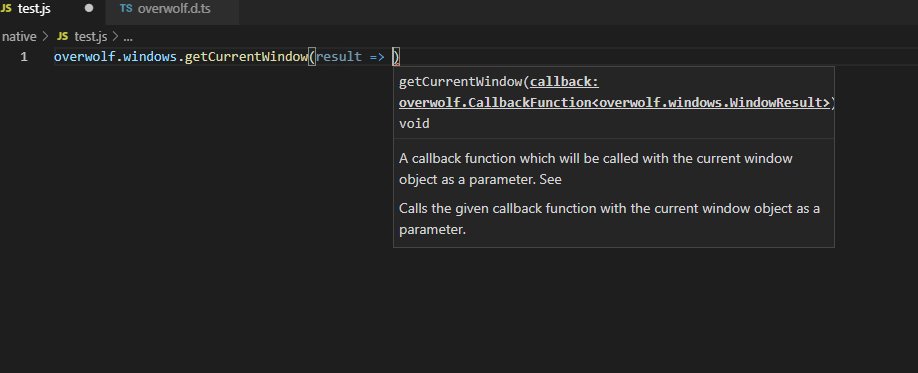
Even if your application doesn't use TypeScript, you can use the Overwolf types definition file to provide autocompletion and view endpoint documentation. Just include it in your VSCode project so that when you start coding in a file, VSCode will include the found types in its auto-completion list (as long as TypeScript is installed).

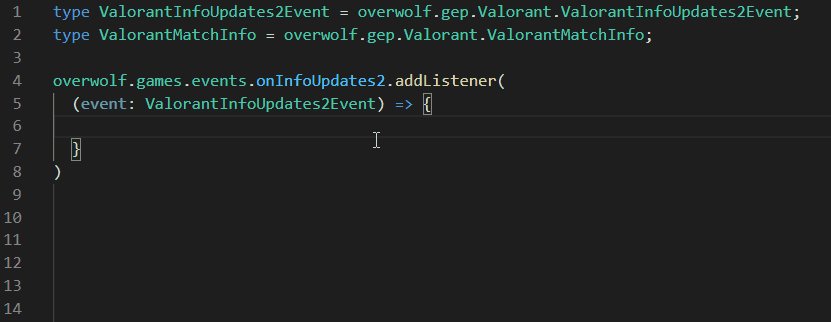
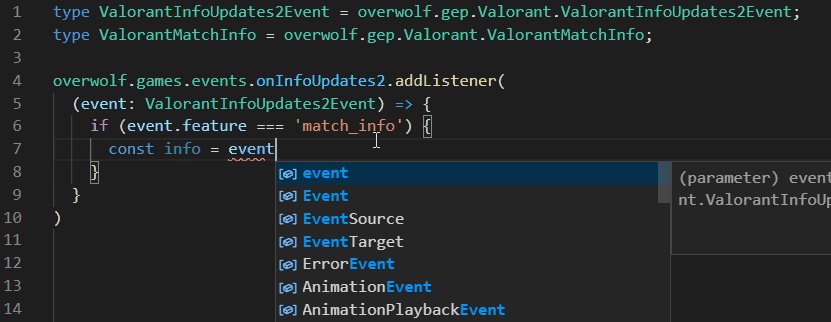
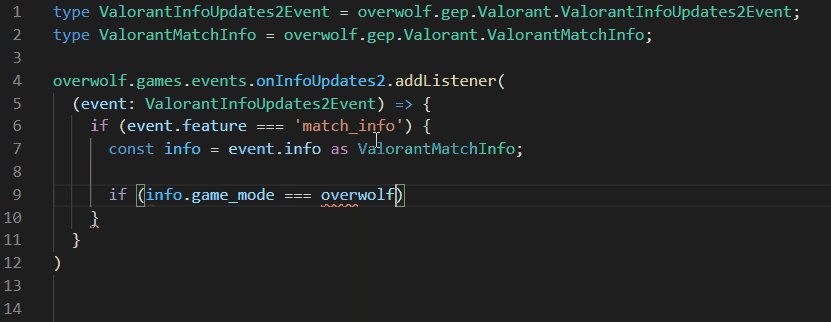
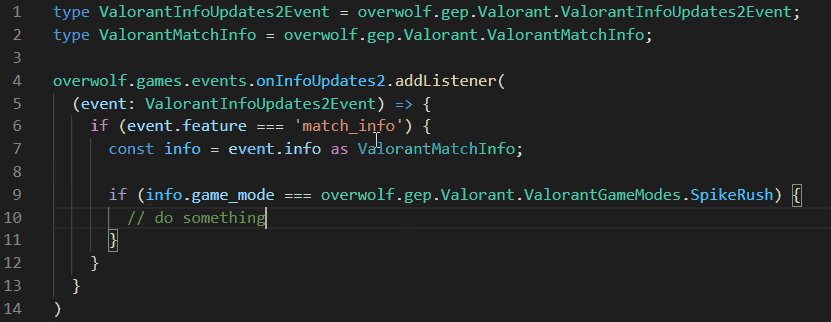
Using types for games events
Overwolf has expanded the typedef library to include different in-game events. There are type definition files for each game and includes autocompletion for ease of programming.
For more information on the game's events definition, see GEP.
Add the files to your VSCode and you will be able to include the found types in your auto-completion list (as long as TypeScript is installed).
For example Valorant: