Basic sample app
In this article, we'll use an example in order to learn how to build Overwolf (OW) apps that respond to real time game events and display content in an overlay while playing. If you are new to the concept of Overwolf apps, this is a great place to get started, and you can use it as a base for your own project.
The sample app's functionality is pretty straightforward, it auto-launches when the user launches one of the supported games:
- Fortnite, CSGO, League of Legends, Escape From Tarkov, Minecraft, Overwatch, PUBG, Rainbow Six Siege, Splitgate: Arena Warfare, Path of Exile, Valorant, Dota 2, Call of Duty: Warzone, Rocket League, or Warframe.
The app reads all real time game events as you play. To demonstrate overlay features, the sample app prints all in-game event data collected into an overlay-based component.
The sample app is built with JS code and TypeScript. An official Vue, React, and Angular version will be added soon. Until then, check our community snippets page for an unofficial Vue version and other code samples, like React boilerplate for Overwolf apps and more.
You can find a video tutorial that guides you on downloading, building, and using the sample app.
Sample App Functionality
For demonstration purposes, the sample app has been configured for one of the supported games listed above. It loads when Fortnite starts and reads Fortnite in-game events. You can easily customize this example to fit other games.
The basic functions our sample app demonstrates:
-
Automatically launch when the game is loaded.
-
After registering to the
overwolf.games.eventsAPI, the app can receive real time events from the game. -
Identify specific events and respond as defined.
-
Define a custom hotkey to be used in-game.
-
Interact between app windows.
-
Background controller that manages data transfer.
Setting up
The Overwolf sample app has two variants:
- "Native" - This sample app is just made up of plain, vanilla javascript. This sample app can be loaded as unpacked directly, meaning that you can skip to this section.
- "Typescript" - This sample app is built with typescript/webpack. In order to load it, you must first build it, as described in the following steps.
1. Install Overwolf Client
Download and install the Overwolf desktop client.
2. Install NodeJS
Download and install NodeJS.
After installing, run the following commands in your favorite IDE terminal (Visual Studio Code is free and easy to use)
node -v //returns your node version, if installed
npm -v //returns your npm version, if installed
If they run successfully, proceed to the next steps.
3. Download the source code
This repository contains the Overwolf sample app.
Download the app's source code from the repository as a zip file, and extract it to a new folder on your machine.
4. Build the app
In your terminal, run the following commands:
cd ts //the path to your extracted 'ts' folder here
npm install //install all modules listed as dependencies in package.json
npm run build //create a "dist" folder with the compiled components
5. Load the app as "unpacked extension"
Usually, all the apps in the Overwolf app store are OPK packages that can be installed with a double-click. Unlike OPK Packages, while you are developing an app, you want to load the unpacked code, change it, and test it regularly.
For this reason, in addition to the OPK installation, you can load the app as an "unpacked extension":
-
Open the Overwolf desktop client settings (by right-clicking the client and selecting "Packages"
Or by clicking on the wrench icon in the dock and going to the "About" tab => "Development Options"). -
Click on "Development options".
-
In the opened window, click on "Load unpacked extension" and select the app's root folder (for typescript - 'ts/dist', for native - 'native'). This will add the app to your Overwolf dock.
-
Make sure you are logged in to the OW client. Otherwise, you will get an "Unauthorized App" error message. (Click on the "Appstore" icon in the OW dock to login to the OW client).
-
Click on the app's icon in your OW dock to run the app.
To load an app as unpacked, your OW account has to be whitelisted as a developer.
Screenshots
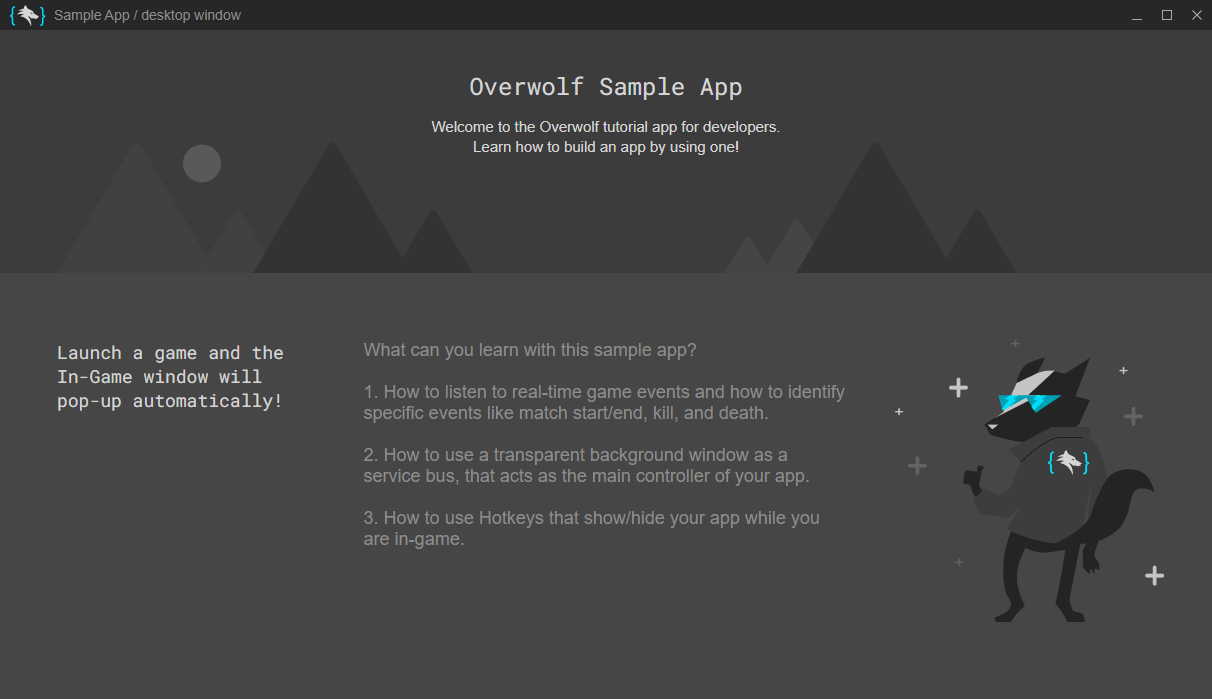
This is how the sample app's main window looks like: a desktop window displaying some textual information.

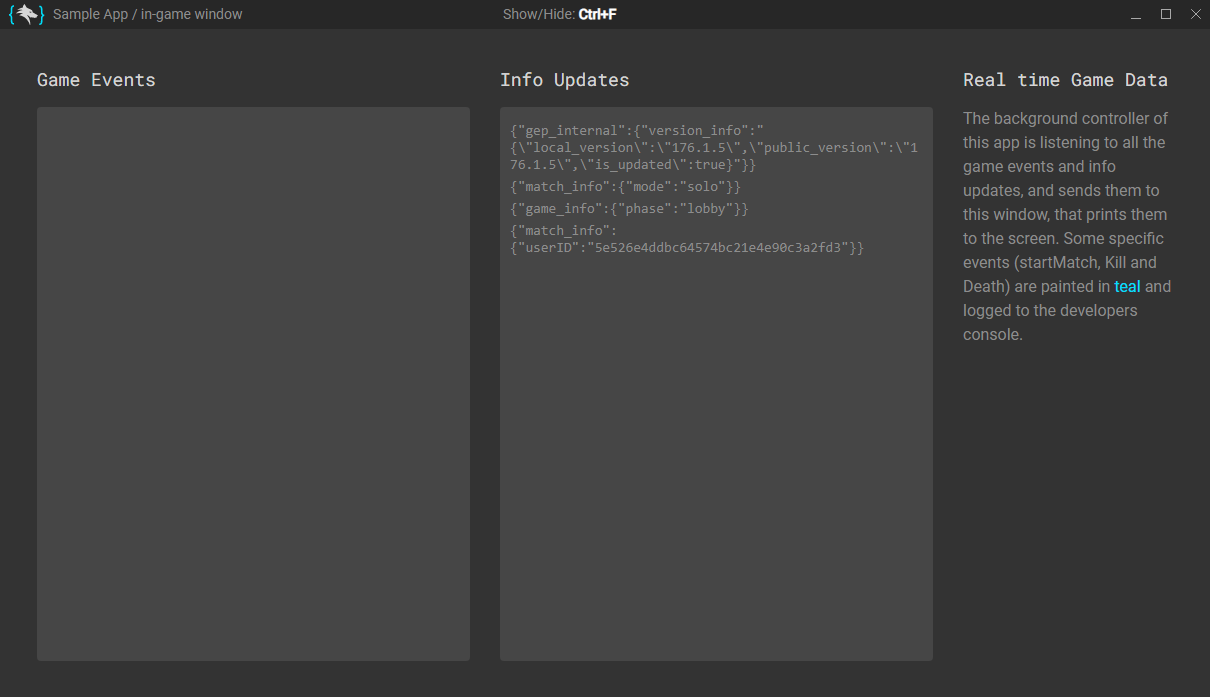
The real action will take place in the in-game window - once you launch Fortnite, the desktop window will be replaced with this in-game window:

This is the injected in-game window overlaid on your game screen. The window displays game events, collected data, and a sample advertisement for monetization.
When you hit the close button, the app will close itself.