Ads SDK
This page discusses the Overwolf Ads SDK and its specific implementation details. If you haven't already, do also check out Working with Ads, for an overview of what working with Ads entails on the App design level.
The Overwolf Ads SDK is a JavaScript library that allows App developers to show Ads inside their applications. Overwolf manages, filters, and hosts these ads, which are then served in the App through the SDK.
Getting Started
Ads will be served to your App only after Overwolf enables them for you. To get started with implementing and enabling ads, please follow our working with Ads guidelines.
Before Ads are enabled for your app, you still can (and should) test their behavior in your app. You can find more details about using a placeholder Ad for testing here.
The Ads SDK works by creating simple, Managed Ads Containers, which are then controlled by the SDK, with minimal intervention from the app.
Creating a Managed Ads Container
- Overwolf Platform
- Overwolf Electron
The app must first set up the Ads SDK. This will then define the OwAd variable,
which can then be instantiated. Instantiating an OwAd will link it to a specific DOM element,
which will then become a Managed Ads Container.
If you wish to show more than one ad in your app, you can easily do so by creating multiple instances
of OwAd. Just make sure you pass a different container element for each instance,
and that you properly comply with our acceptable Ads policy.
Setting up the Ads SDK
In order to use the Ads SDK within an Overwolf app, you must first fetch it from a constant endpoint - https://content.overwolf.com/libs/ads/latest/owads.min.js.
Attached is a short example snippet that fetches the SDK, as well as setting up a basic OwAd instance:
<script src="https://content.overwolf.com/libs/ads/latest/owads.min.js" async onerror="onAdsSDKNotLoaded()" onload="onAdsSDKReady()"></script>
<script>
// Reached if the SDK's script failed to load (took too long, couldn't be found, etc)
function onAdsSDKNotLoaded() {
// If this happens, it is up to the app to decide how to proceed.
console.error("Couldn't load owads.min.js!");
}
function onAdsSDKReady() {
if (!OwAd) {
// Reached if the SDK's script failed to properly load.
// If this happens, it is up to the app to decide how to proceed.
// onAdsSDKNotLoaded();
return;
}
// Reached if the script loaded properly.
// You can now create however many ad containers you need for this window, granted that they follow the implementation guidelines.
let adContainer = new OwAd(document.getElementById(/*Insert ad container Id here*/), {/*Mandatory Ad settings*/});
}
</script>
Notes regarding the snippet above
-
As you can see, the script tag is added with an
asyncattribute. This is because the script should be loaded asynchronously, so that it will not interfere with the rest of the page's loading. The downside to this approach, is that the script may take time to load and be ready.
To overcome this, you should use theonloadandonerrorcallbacks from the script tag, to be notified as soon as the load succeeded/failed. -
When creating a new
OwAd, we provide it with two parameters: A DOM element, and the required Ad settings. In this example we are getting the instance of the element by callingdocument.getElementById(). However, you may use any other way to get the DOM element. You may usedocument.querySelector, jQuery, or any other method you wish - as long as the provided element is an HTML element available at the DOM, it will work.
If the Ad container did not already have an element ID defined, it will automatically be assigned one.
Changes to your app’s manifest.json file
Required permissions
The Overwolf Advertising library uses Overwolf APIs to improve ad targeting for users. Therefore, you need to add the following permissions to your app’s permissions array:
"permissions": ["Extensions", "Streaming", "Profile", "GameInfo"]
The Ads SDK comes built into the ow-electron package. As such, the app only needs
to create an <owadview/> component, which then acts as a managed Ad container.
If you wish to show more than one ad in your app, you can easily do so by creating multiple instances
of the <owadview/> component. Just make sure that you properly comply with our acceptable Ads policy.
Guidelines for Ads integration
If you haven't already, please give a read to Ad planning guidelines.
Apart from those, there are also certain things you should keep in mind when interacting with the actual Ad containers, on a more technical front:
- Your Ad container's minimum width and height should be >= The largest Ad container size selected for this container.
- Your Ad container element should have no child elements apart from the one generated by the SDK.
- Your Ad container should have a placeholder background graphic, to ensure that the container's area is never empty, even when no Ads are currently displayed.
- Your Ad container should ALWAYS be visible in the App screen.
- For specific cases where you wish to temporarily stop displaying Ads, you can set the
displaycss property of the Ad's _ container tonone. This will stop the container from displaying Ads, until it is made to display again._
- For specific cases where you wish to temporarily stop displaying Ads, you can set the
- If a window has multiple views, make sure its Ads containers do not change/refresh when moving between different menus/pages/views.
- If you must specifically change these containers, do not recycle them! Instead, shut each changed container down, and open a new one in the new target location!
- Your Ad container should have no scrollbars, and should not be scrollable.
- Once a new OwAd object is created, you should NEVER modify any of its containers' CSS properties. The only property you can change is
display, as mentioned in bullet 4. - If you wish to remove an Ad container, you must call
OwAd.shutdown()! This is usually done when:- You need to change the Ad container - Done by shutting down the current one, and then creating a new one with the new settings/location/parent.
- You need to remove an Ad container - Done by just shutting down the current one.
If you encounter any issues with, or need advice on setting up effective, compliant ad experiences, contact us!
Ad container Placeholders
When creating an Ad container, apps must also handle cases where no Ad will be shown.
As a best practice, our recommendation is to create a simple placeholder image, surrounded by empty space. More specifically:
- Place an image (e.g. The app's logo, your company's logo, or even a mascot) underneath the Ad container, alongside text/any other details you want.
- Make sure that the image does not stick out from the rest of the app.
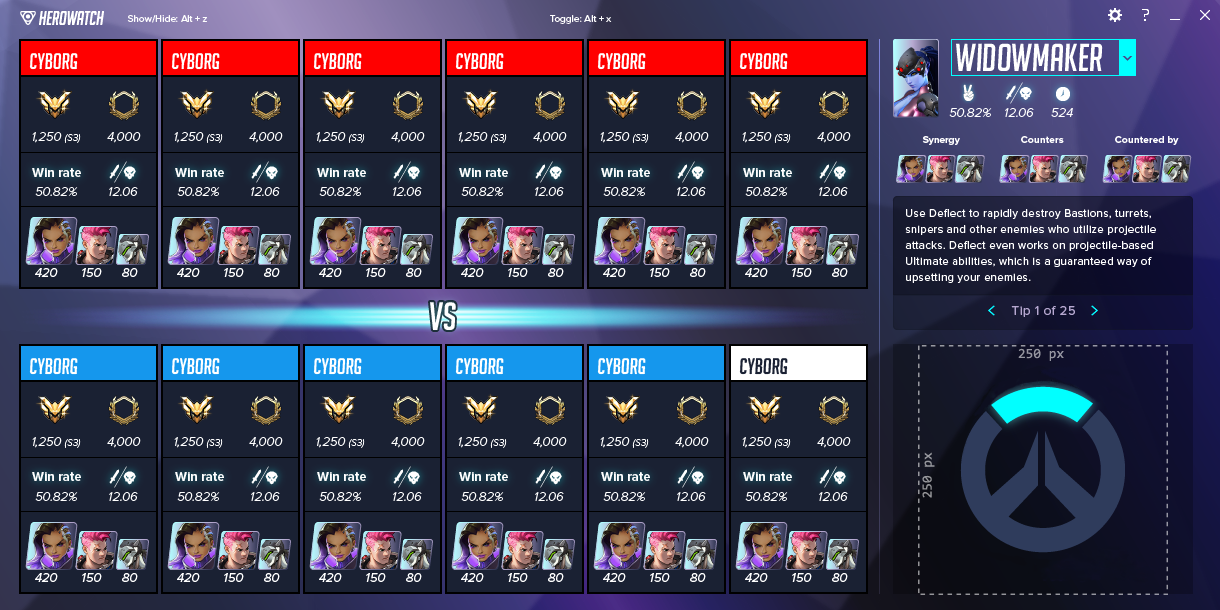
- The image + any other graphics should fit within a centered rectangle, and be no bigger than 250x250 pixels.
- The remaining placeholder must be flatly colored.
- The entire placeholder must be at the exact size of the Ad container, and must always sit exactly behind it, making it visible only when no Ads are loaded.
Example of a properly placed/sized placeholder: