Ads SDK
This page discusses the Overwolf Ads SDK and its specific implementation details. If you haven't already, do also check out Working with Ads, for an overview of what working with Ads entails on the App design level.
The Overwolf Ads SDK is a JavaScript library that allows App developers to show Ads inside their applications. Overwolf manages, filters, and hosts these ads, which are then served in the App through the SDK.
Getting Started
Ads will be served to your App only after Overwolf enables them for you. To get started with implementing and enabling ads, please follow our working with Ads guidelines.
Before Ads are enabled for your app, you still can (and should) test their behavior in your app. You can find more details about using a placeholder Ad for testing here.
To enable ads for users in areas with more strict data collection regulations, you will be required to fully follow the Consent Management Platform (CMP) Implementation Guidelines.
The Ads SDK creates simple Managed Ads Containers, which are controlled by the SDK with minimal intervention from the app.
Creating a Managed Ads Container
You must first set up the ads SDK in your app. This defines the [OwAd][owad] variable,
which is instantiated and linked to a specific DOM element which creates the Managed Ads Container.
You need to create multiple instances of [OwAd][owad] If you want to show more than one ad in your app. Make sure you pass a different container element for each instance, and that you properly comply with our [acceptable Ads policy][acceptable-ads].
Setting up the Ads SDK
In order to use the Ads SDK in an Overwolf app, you must first fetch it from https://content.overwolf.com/libs/ads/latest/owads.min.js. Below is a snippet that fetches the SDK, and then sets up an OwAd instance:
<script src="https://content.overwolf.com/libs/ads/latest/owads.min.js" async onerror="onAdsSDKNotLoaded()" onload="onAdsSDKReady()"></script>
<script>
// Reached if the SDK's script failed to load (took too long, couldn't be found, etc)
function onAdsSDKNotLoaded() {
// If this happens, it is up to the app to decide how to proceed.
console.error("Couldn't load owads.min.js!");
}
function onAdsSDKReady() {
if (!OwAd) {
// Reached if the SDK's script failed to properly load.
// If this happens, it is up to the app to decide how to proceed.
// onAdsSDKNotLoaded();
return;
}
// Reached if the script loaded properly.
// You can now create however many ad containers you need for this window, granted that they follow the implementation guidelines.
let adContainer = new OwAd(document.getElementById(/*Insert ad container Id here*/), {/*Mandatory Ad settings*/});
}
</script>
Snippet implementation notes
-
The script tag is added with an
asyncattribute so that it is loaded asynchronously and won't interfere with the rest of the page's loading. Be aware that the script may take time to load and be ready. Use theonloadandonerrorcallbacks from the script tag in order to be notified as soon as the load succeeded/failed. -
When creating a new
OwAd, you need to provide it with two parameters: a DOM element, and the required ad settings. In above snippet, the instance of the element is identified by callingdocument.getElementById(). However, you may use any other way to get the DOM element. You can also usedocument.querySelector, jQuery, or any other method you wish as long as the provided element is an HTML element available at the DOM.Container IdentificationAd containers that don't have a pre-assigned element ID defined will automatically be assigned one.
Changes to your app’s manifest.json file
Required permissions
The Overwolf Advertising library uses Overwolf APIs to improve ad targeting for users. Therefore, you need to add the following permissions to your app’s permissions array:
"permissions": ["Extensions", "Streaming", "Profile", "GameInfo"]
Guidelines for Ads integration
If you haven't already, please give a read to Ad planning guidelines.
Apart from those, there are also certain things you should keep in mind when interacting with the actual Ad containers, on a more technical front:
- Your Ad container's minimum width and height should be >= The largest Ad container size selected for this container.
- Your Ad container element should have no child elements apart from the one generated by the SDK.
- Your Ad container should have a placeholder background graphic, to ensure that the container's area is never empty, even when no Ads are currently displayed.
- Your Ad container should ALWAYS be visible in the App screen.
- For specific cases where you wish to temporarily stop displaying Ads, you can set the
displaycss property of the Ad's _ container tonone. This will stop the container from displaying Ads, until it is made to display again._
- For specific cases where you wish to temporarily stop displaying Ads, you can set the
- If a window has multiple views, make sure its Ads containers do not change/refresh when moving between different menus/pages/views.
- If you must specifically change these containers, do not recycle them! Instead, shut each changed container down, and open a new one in the new target location!
- Your Ad container should have no scrollbars, and should not be scrollable.
- Once a new OwAd object is created, you should NEVER modify any of its containers' CSS properties. The only property you can change is
display, as mentioned in bullet 4. - If you wish to remove an Ad container, you must call
OwAd.shutdown()! This is usually done when:- You need to change the Ad container - Done by shutting down the current one, and then creating a new one with the new settings/location/parent.
- You need to remove an Ad container - Done by just shutting down the current one.
If you encounter any issues with, or need advice on setting up effective, compliant ad experiences, contact us!
Ad container Placeholders
When creating an Ad container, apps must also handle cases where no Ad will be shown.
As a best practice, our recommendation is to create a simple placeholder image, surrounded by empty space. More specifically:
- Place an image (e.g. The app's logo, your company's logo, or even a mascot) underneath the Ad container, alongside text/any other details you want.
- Make sure that the image does not stick out from the rest of the app.
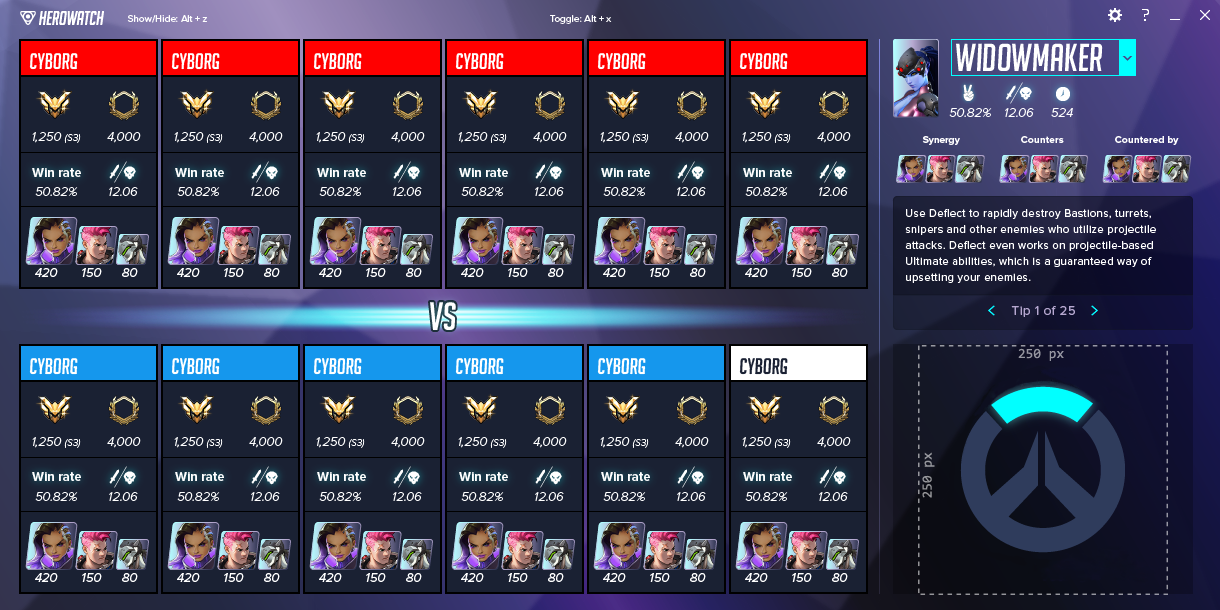
- The image + any other graphics should fit within a centered rectangle, and be no bigger than 250x250 pixels.
- The remaining placeholder must be flatly colored.
- The entire placeholder must be at the exact size of the Ad container, and must always sit exactly behind it, making it visible only when no Ads are loaded.
Example of a properly placed/sized placeholder:
We use background: transparent, in order to allow your app to show a background image as a fallback when there is no ads inventory to display.