Prepare Your Assets
After submitting your OPK to the store for the first time, you should get access to the Overwolf Developer's Console.
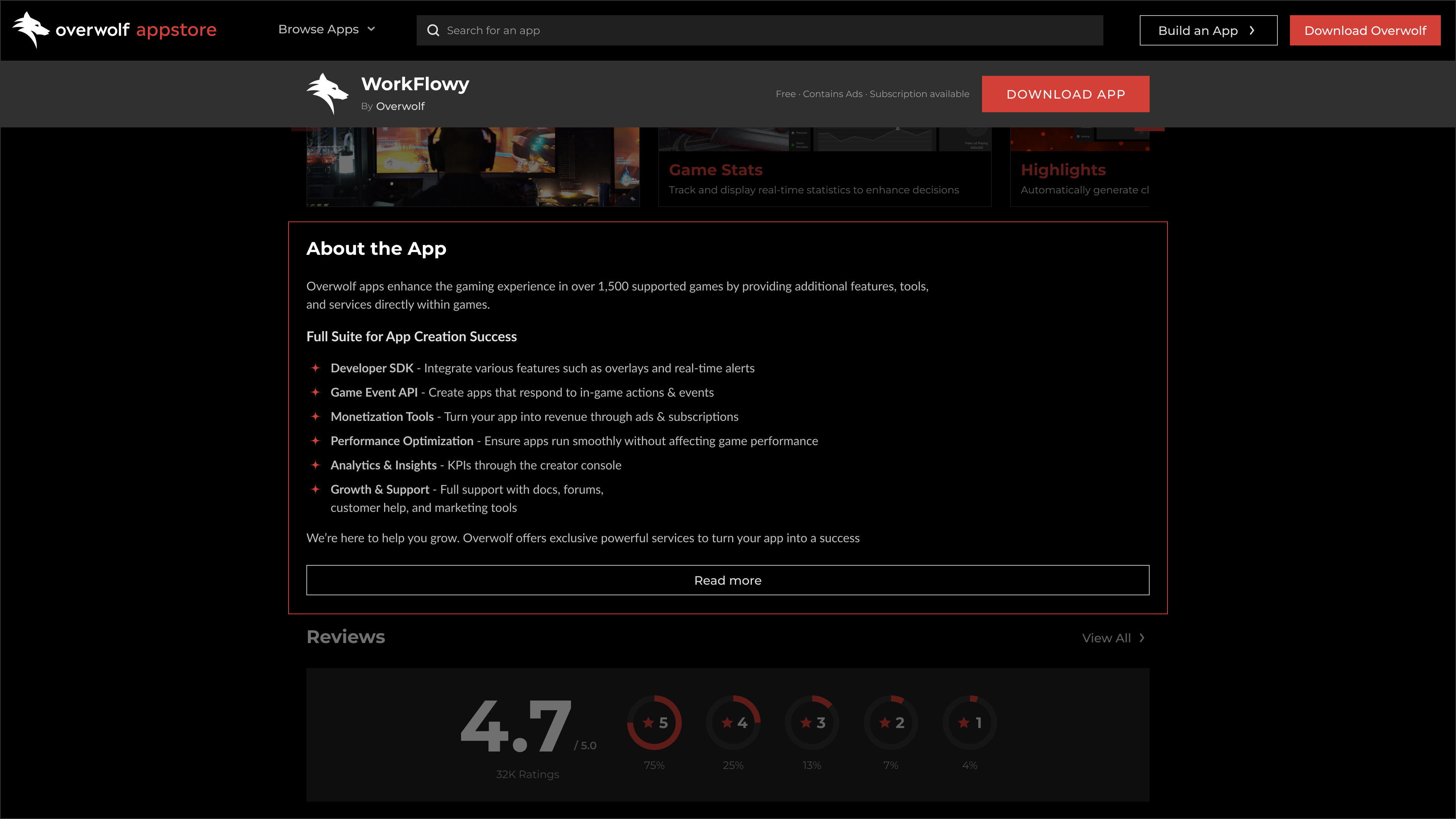
Through the console, you will be able to upload new app versions and update your store listing page with all of your app's information, including screenshots, description, and more.
The following is a list of the store assets required before an app can be launched:
- The Appstore tile asset for your app.
- It should be a JPG format image sized 258X198 at 72PPI.

- The icon used to represent your app in the Overwolf appstore.
- It must be in PNG format and sized 55X55 pixels.
- Please make sure your chosen icon looks great on both dark and bright backgrounds.
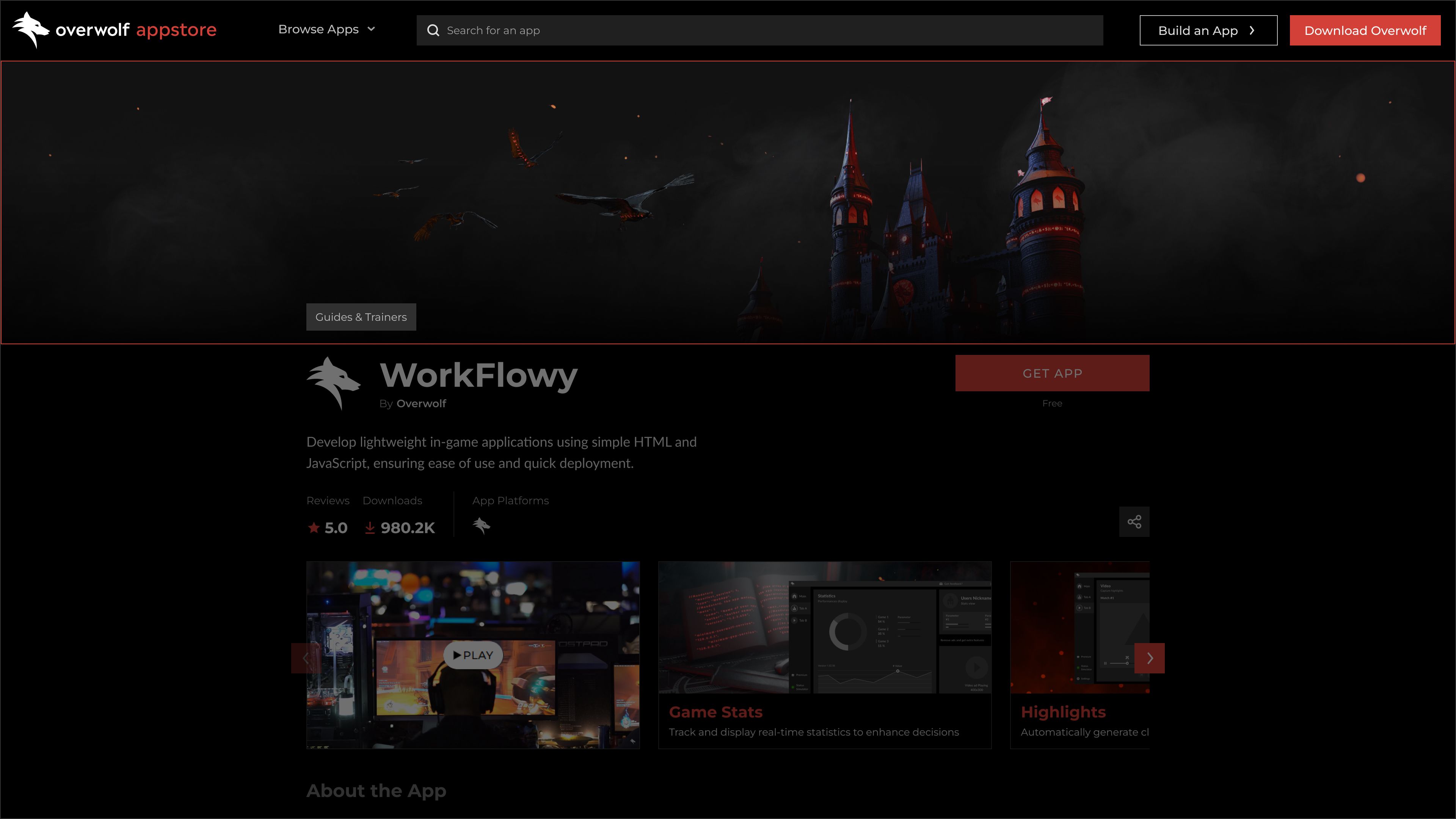
- A hero image which replaces the default background at the top of the app page in the app store.
- Must be a JPG (72PPI) or WebP and 258 px by 198 px.

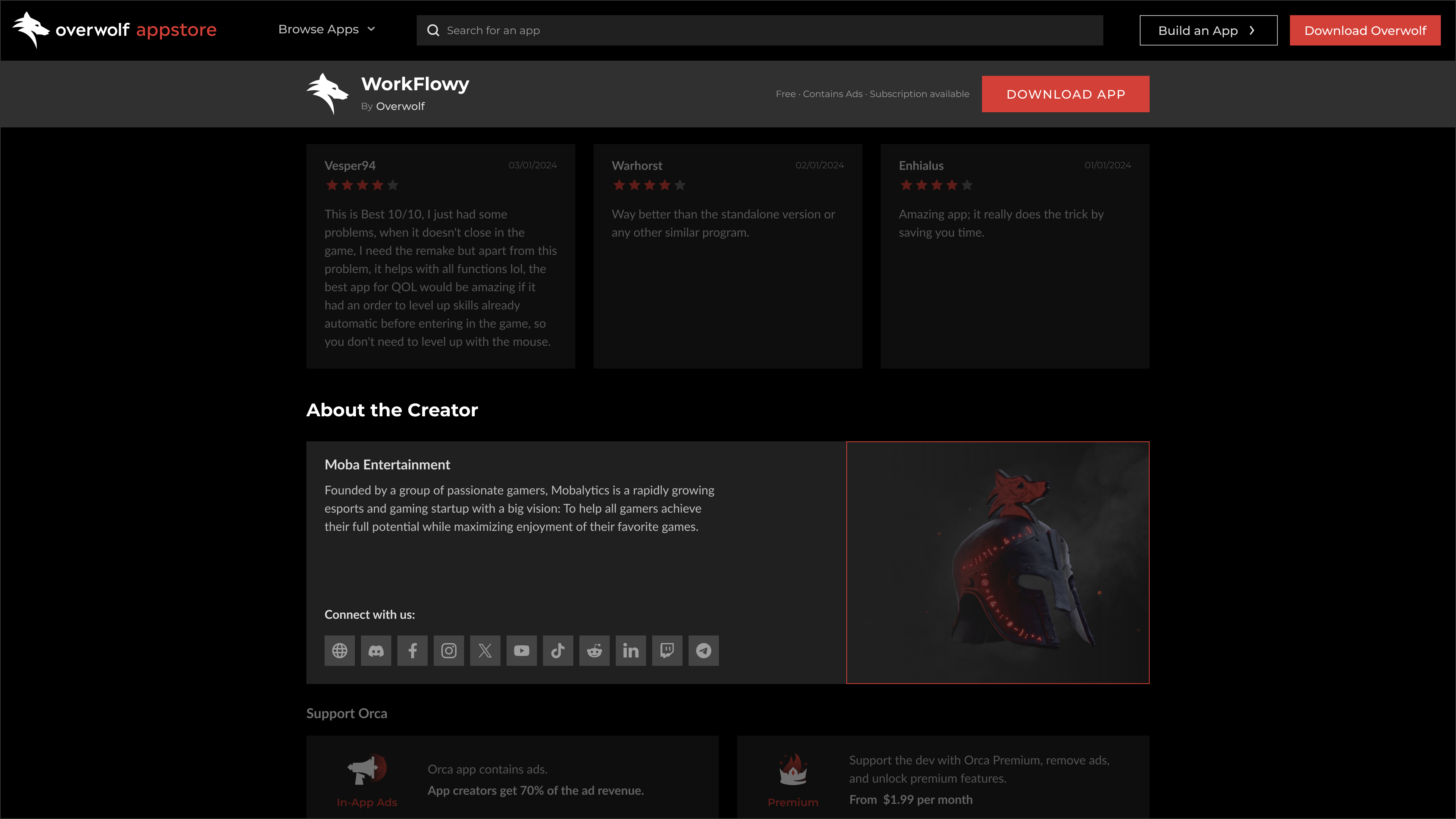
- A Creator title image which is used as the background on the right side the About the creator section in the app store, replacing the default background
- Must be a PNG or WebP and 400 px by 320 px.

- Screenshots of your app.
- Providing more than one attractive screenshots increases your app’s chances of getting noticed and winning hearts.
- Include at least one screenshot of your app (up to 5).
- Screenshots must be in JPG format, sized 1200x750 pixels, and a max of 100Kb for each.
- Please choose screenshots that remain clear, and where features can be spotted in that resolution.

note
The 1200 x 750 px screenshot size is no longer supported. However, it will be featured in the app store until you add a video or upload at least one screenshot of the newly supported 1200 x 675 px size.
- The full Appstore description of your app.
- The full Appstore description of your app, which will appear when users click on your app's store tile.
- This description can be edited using the markdown format,
- The maximum length for an appstore description is 2000 characters including spaces.